Create S3 bucket
In this part, we will create two S3 buckets:
- Bucket book-image-stores-by-myself: to store uploaded image.
- Bucket book-image-resize-stores-by-myself: to store image after resize.
-
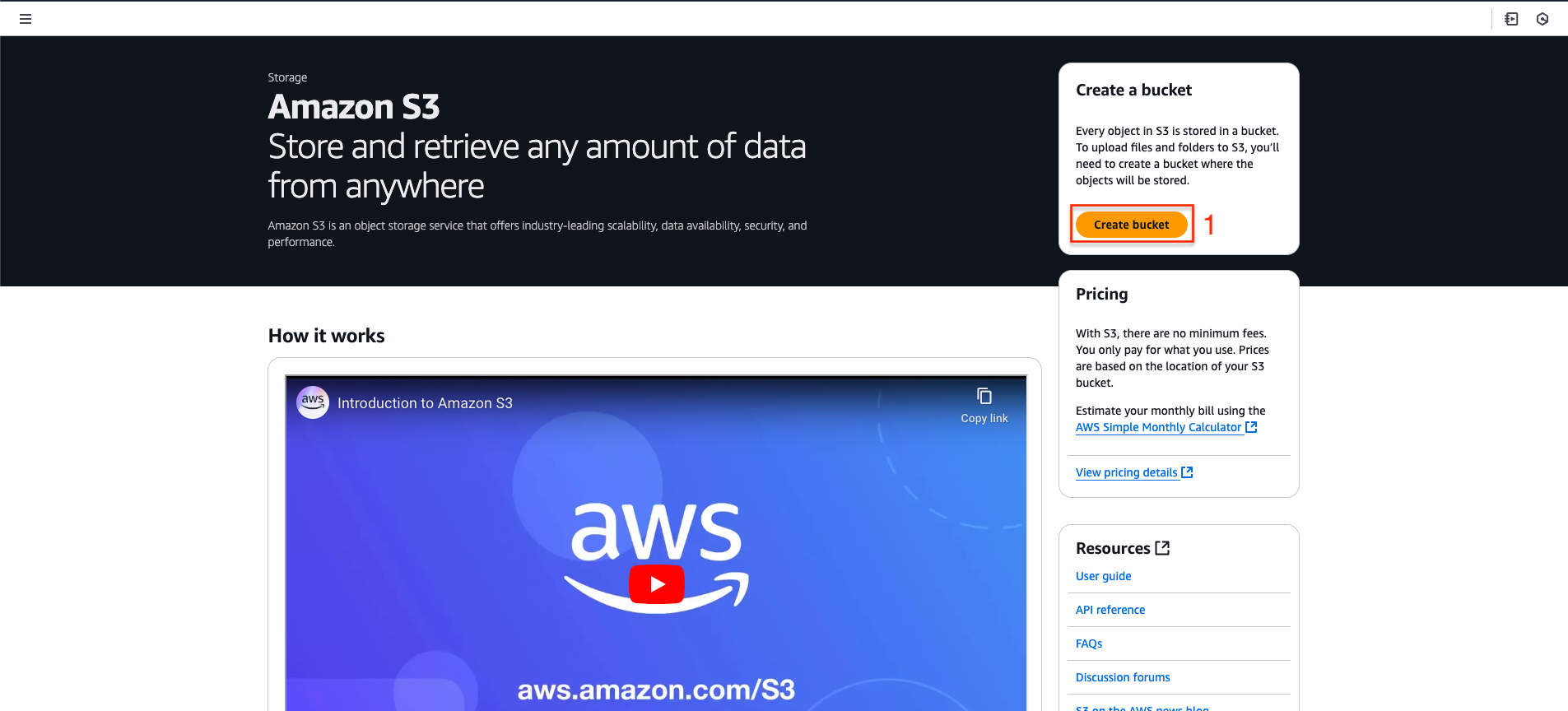
Open Amazon S3 console, then click Create bucket.

-
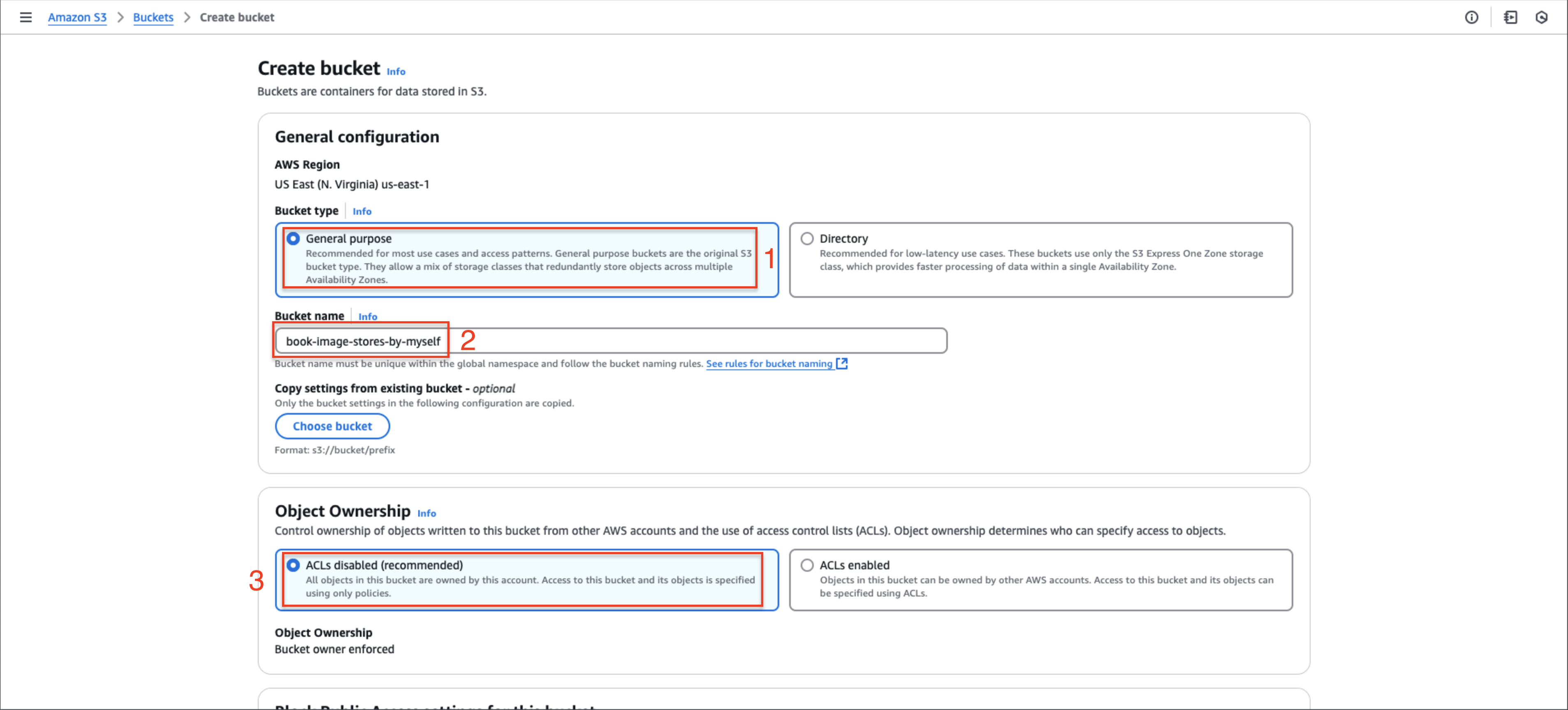
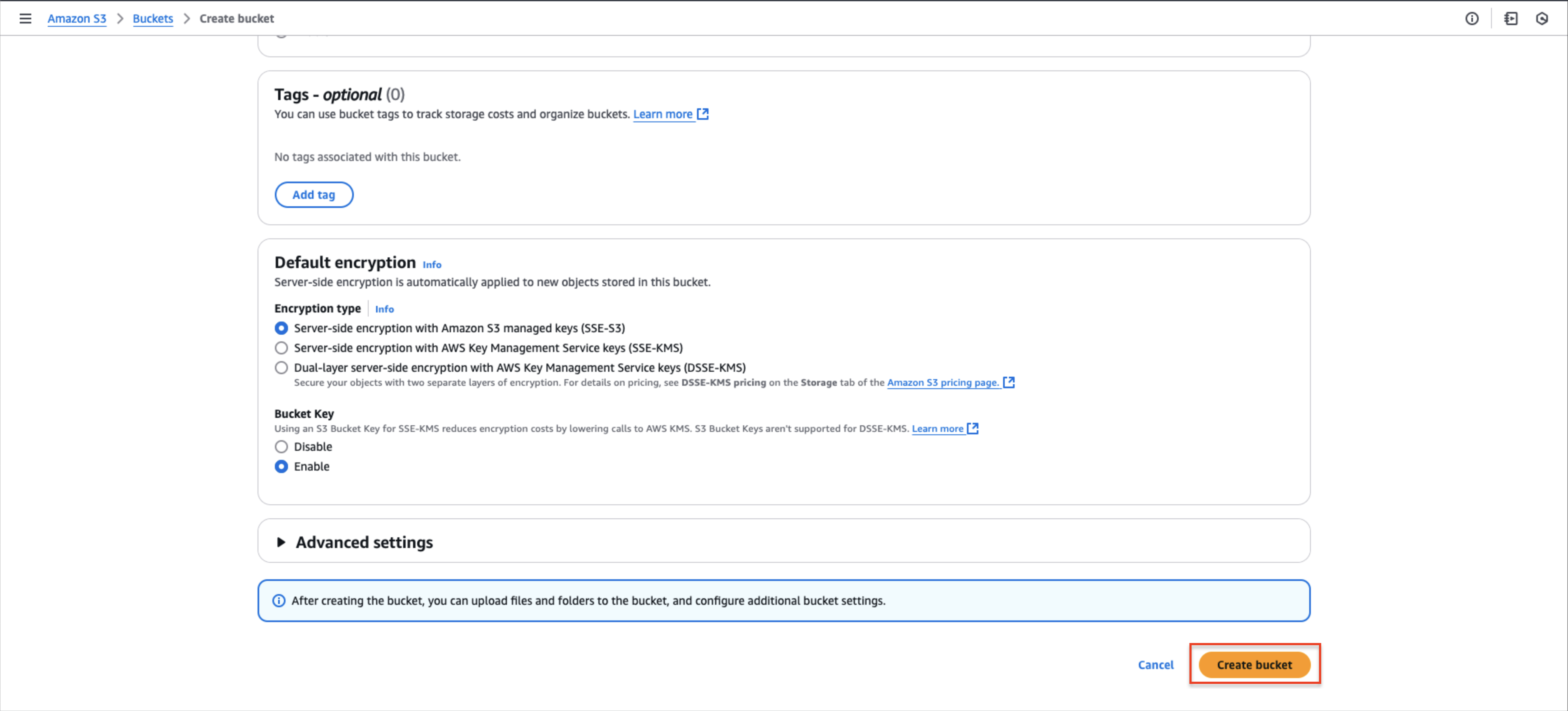
At Create bucket page.
- Choose Bucket type: General purpose.
- Enter bucket name, book-image-stores-by-myself.
- Choose ACLs disabled.

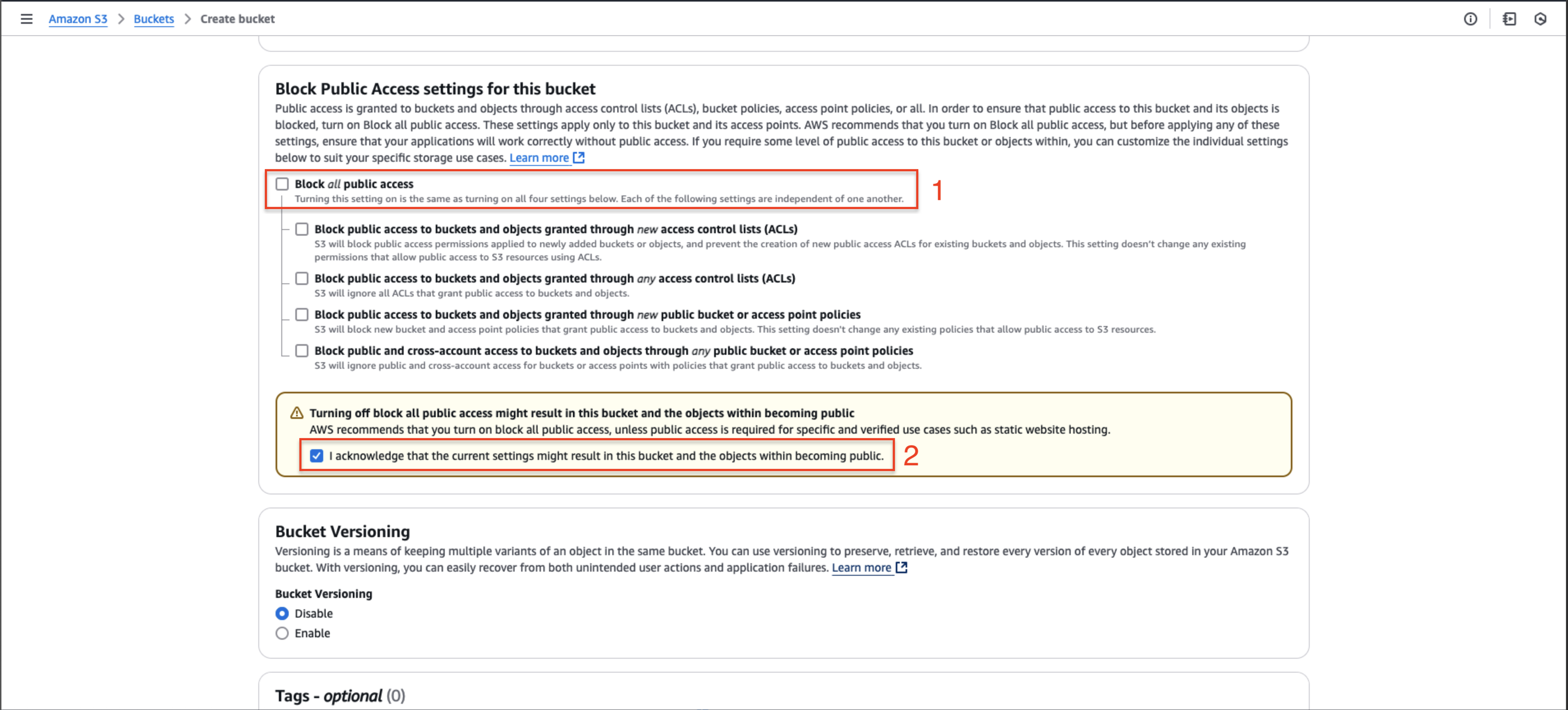
- Uncheck access block: Block all public access.
- Check the box: I acknowledge that the current settings might result in this bucket and the objects within becoming public.

-
Click Create bucket.

-
To create bucket - book-image-resize-stores-by-myself, repeat steps 1 to 5.
-
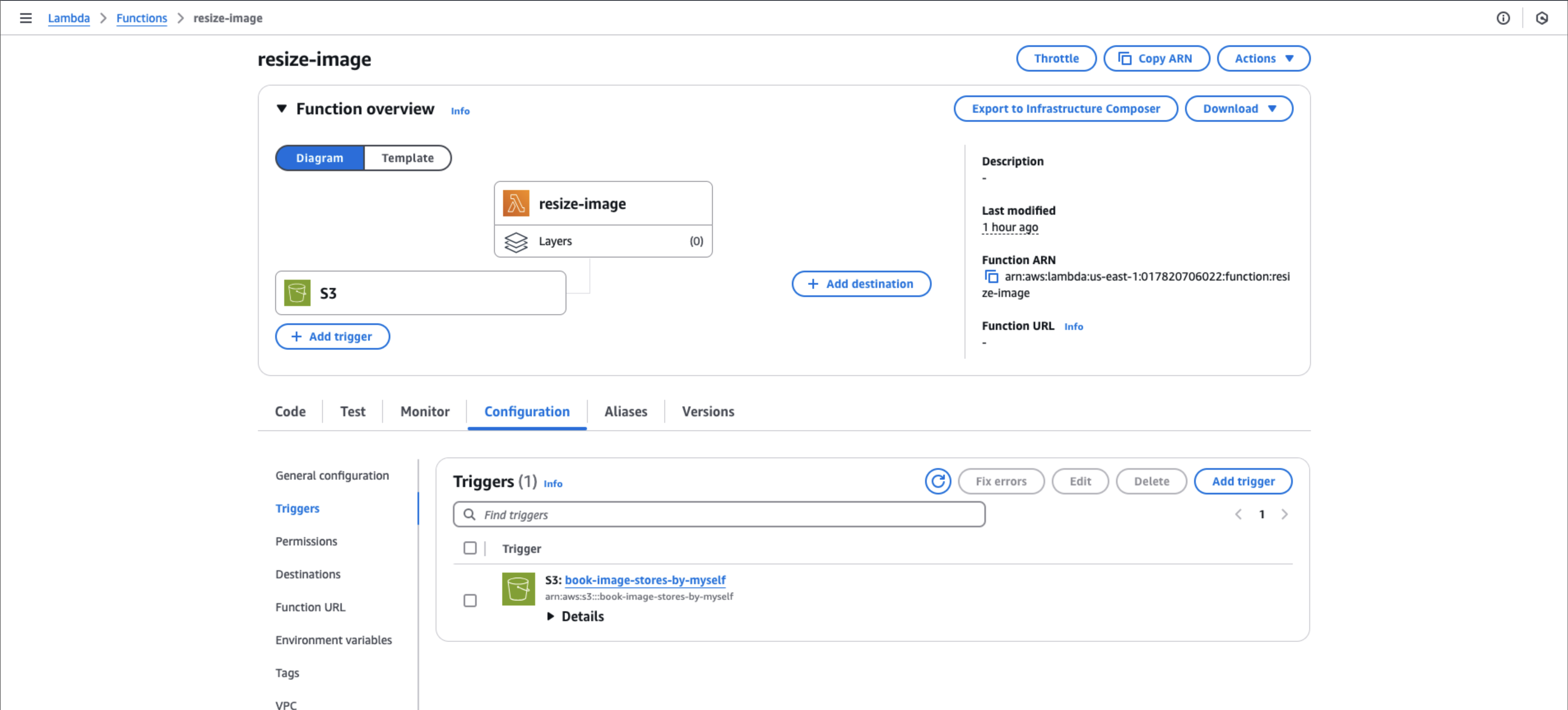
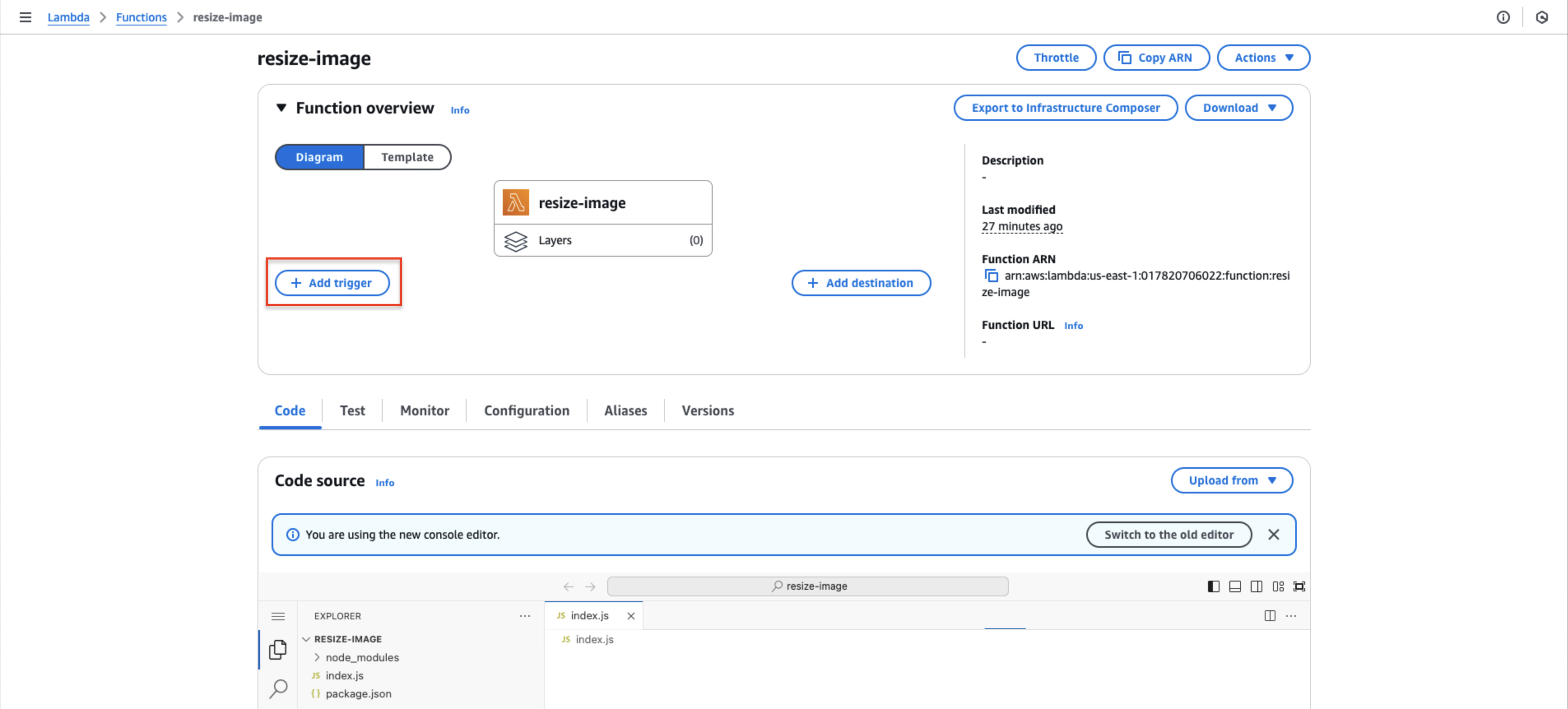
At resize-image page. We add the trigger.
- Click Add Trigger.

- Click Add Trigger.
-
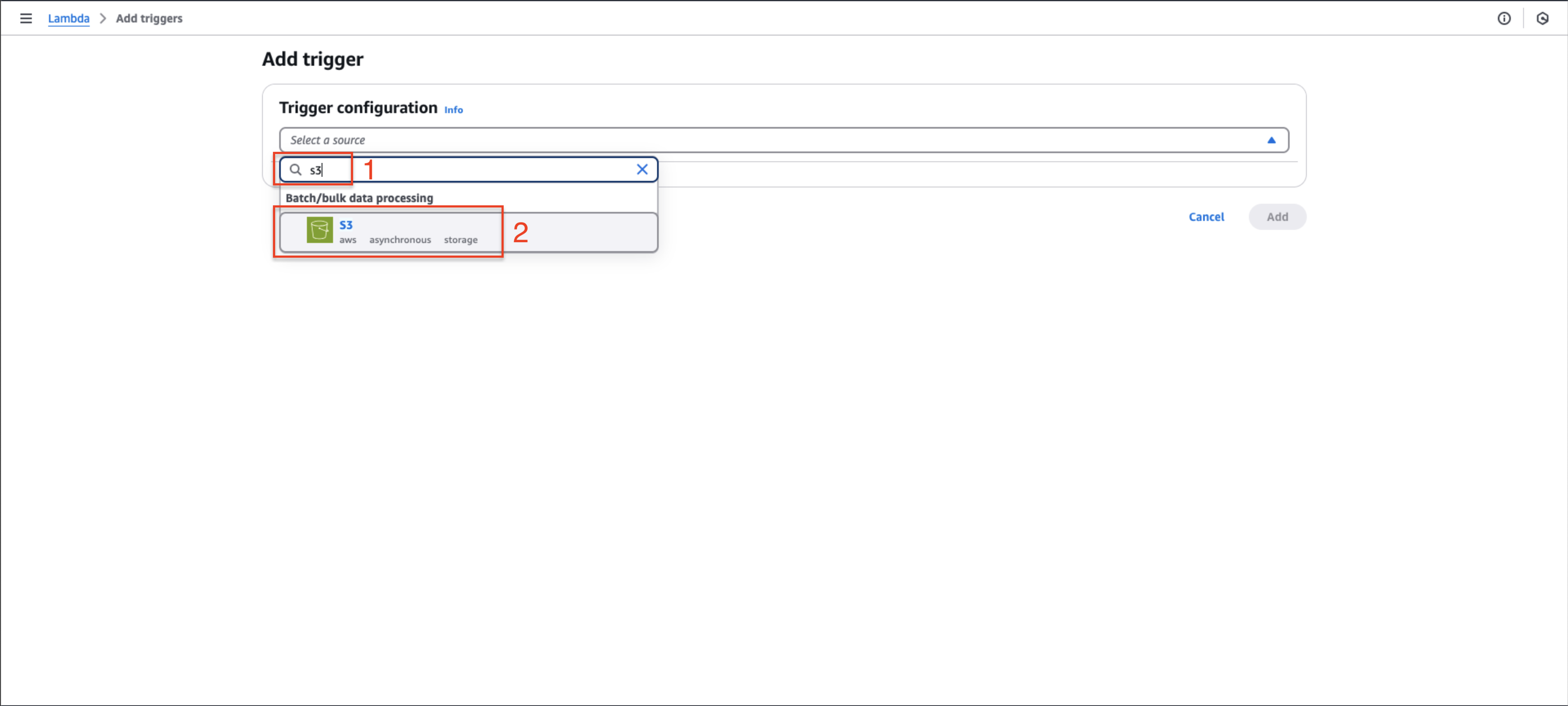
Enter S3 and select S3 service.

-
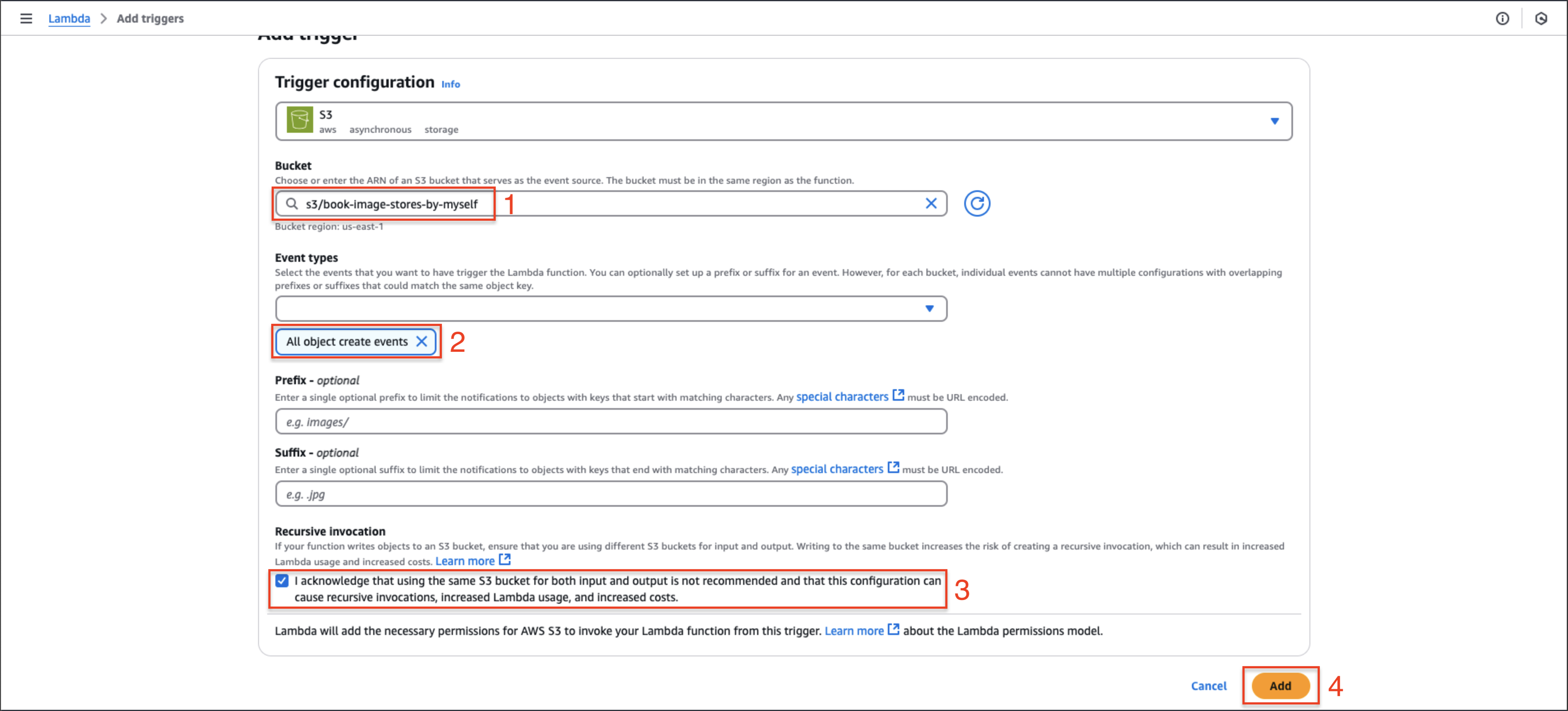
At At trigger page.
- Select bucket book-image-stores-by-myself that trigger lambda.
- Select All object create events for Event type.
- Check the box - I acknowledge that using…. as shown below.
- Click Add.

-
Check result after add trigger for Lambda function.